Contents
What is Angular Lifecycle?
Each Angularjs version goes through various phases in its lifecycle. It also offers hooks that allow us to respond to key lifecycle events. Component creates anytime. A Component has a lifecycle managed by –

-
Create the component
-
Renders the component
-
Creates and renders the component children
-
Check when the component data-bound properties change
-
Destroys the component before removing it from the DOM.
Angular offers “lifecycle hooks” that provide visibility into these key life moments and the ability to act when they occur. A directive has the same set of “lifecycle hooks”. For the smoothness in the development process, Angular manages all its components. That is a very simple description of the sequence of events that an Angular component’s life experiences. These events are called “Lifecycle Hooks”.
One thing to remember is these lifecycle hooks apply to both components and directives. Hook events can be included at any stage of an application to get excellent control over the components. Developers can knock on to the significant moments of a lifecycle by actualizing one or more hook interfaces from the Angular core library.
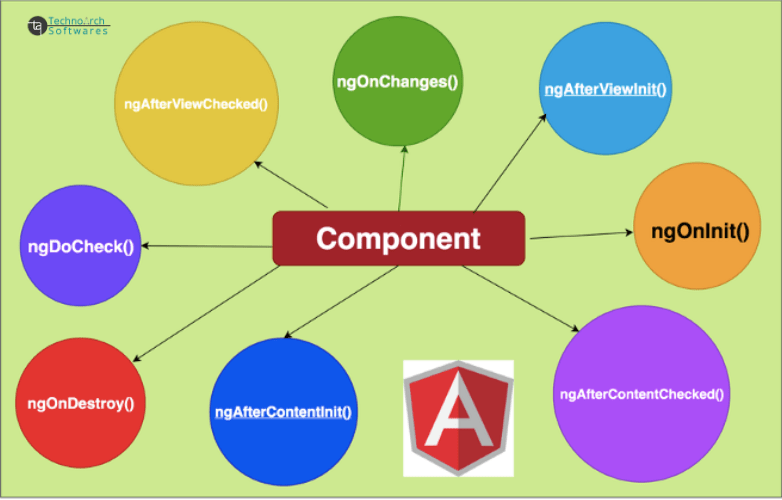
There are eight different lifecycle hooks that a developer can tap into in any component or directive.
-
ngOnChanges – called when an input binding value changes
-
ngOnInit – after the first ngOnChanges
-
ngDoCheck – after every run of change detection
-
ngAfterContentInit – after component content initialized
-
ngAfterContentInitChecked – after every check of component content
-
ngAfterViewInitChecked – after component’s view(s) are initialized
-
ngAfterViewInit – after every check of a component’s view(s)
-
ngOnDestroy – just before the component is destroyed
The order in which these lifecycle hooks are specified of each the order they executes. In all these hooks, the most common hooks are used.
ngOnChanges, ngOnInit, and ngOnDestroy.
So lets see these commonly use angular life cycle hooks.
ngOnChanges –
This event gets executed as and when the input control gets renewed inside the component. This is called before “ngOnInit”. This life cycle hook executes every time the value of input property changes.
Key:
-
Used in pretty much any component that has an input.
-
Called whenever an input value changes
-
Is called the first time before ngOnInit
ngOnInit –
This event gets its call only after ngOnChanges event and after the constructor. Executes after the constructor and after ngOnChange hook for the first time. It is most commonly used for component initialization and retrieving data from a database.
Key:
-
Used to initialize data in a component.
-
Called after input values are set when a component is initialized.
-
Added to every component by default by the Angular CLI.
-
Called only once
ngDoCheck –
This hook comes on demand instantly after ngOnInit, and this hook has its duty of execution even if there is no change in the property of a component.
Key:
-
Called during all change detection runs
-
A run through the view by Angular to update/detect changes
ngAfterContentInit –
ngAfterContentInit becomes a demand next to ngDoCheck when every content of the components gets introduced and checked for the first time.
Key:
-
Called only once after first ngDoCheck()
-
Called after the first run through of initializing content
ngAfterContentChecked –
This hook method accomplishes its work by investigating the modification in the content of the component using Angular change detection apparatus, and it still performs its task even if there is not at all any modification. It gets its call after ngAftercontentInit and also gets executed after every execution od ngDoCheck.
Key:
-
Called after every ngDoCheck()
-
Waits till after ngAfterContentInit() on first run through
ngAfterViewInit –
This lifecycle method gets its call after ngAfterContentChecked and finds its use only on components. It gets invoked only after all the component view and its child view. This is very much similar to ngAfterContentInit.
Key:
-
Called after Angular initializes component and child component content.
-
Called only once after view is initialized
ngAfterViewChecked –
This method gets its call after ngAfterViewInit and then for every ngAfterContentChecked method. This Angular lifecycle method gets triggered subsequently as it checks component’s view and child view.
Key:
-
Called after all the content is initialized and checked. (Component and child components).
-
First call is after ngAfterViewInit()
-
Called after every ngAfterContentChecked() call is completed
ngOnDestroy –
This lifecycle hook executes just before angular destroys the component and generally used for performing cleanup. This is the place where you can use your clean up logic and unsubscribe from all observable and detach from event handlers, by doing so you can prevent memory leakage.
Key:
-
Used to clean up any necessary code when a component is removed from the DOM.
-
Fairly often used to unsubscribe from things like services.
-
Called only once just before component is removed from the DOM.
Conclusion
In the above article, I have discussed the lifecycle hooks and their sequence in which they occur in the lifecycle of a component or a directive. The events in the life of a component are also referred to as lifecycle hooks. Lifecycle hooks are callback methods that Angular raises when a positive event happens in the lifecycle of a component.
[“source=technoarchsoftwares”]